Article
Web Design Project Timing: How Long Does It Take?
PUBLISHED:July 28, 2023
UPDATED:August 1, 2023
If there’s one question we get asked as often as ‘How much does a website cost?’, it’s ‘How long does a website take to build?’ Is it a few days, weeks, months or even years? So we thought we’d create a guide that covers the nuances of web design project timing. It’s a deep-dive, so grab your beverage of choice and get reading.
What is Web Design Project Timing and Why is it Important?
Web Design Project Timing refers to the schedule and timeline involved in creating a website. It encompasses the various stages of planning, designing, developing, testing, and deploying the website.
The project timing outlines the specific tasks, deadlines, and milestones that must be achieved throughout the web design process, ensuring that the project progresses smoothly and is completed within the set timeframe.
Effective project timing is crucial to meeting client expectations, managing resources efficiently, controlling costs, staying competitive, and delivering a high-quality website on time.
What are the Factors Affecting Web Design Project Timing?
Several factors affect web development time frames, including project scope, design complexity, content availability, team size and expertise, technology and tools, external dependencies, testing and quality assurance, revisions and feedback, project management, and unexpected events. Managing these factors effectively is essential to ensure the timely completion of the project and successful website development.
Let’s investigate how each of these may help or hinder project timelines…
Project Scope – The size and complexity of the website
The size and complexity of a website project are crucial factors that directly impact the time and effort required to develop a website. Broadly speaking, these are the three key aspects that you need to consider:
- The number of page templates required: This is not necessarily the number of pages. Each page is published using a particular temple, so, for example, if you want to include 10 news articles on your website, each of these would use the same ‘news article’ template. The contact page would likely be another template, as would the templates for the home page, services, team, etc.
- Complex design: Simply put, a design that is minimal and quite basic will be quicker to build than a design which includes a lot of detail, as well as animations and special effects.
- System integrations: Do you need to link your website to your CRM for lead management, or perhaps just a newsletter delivery system? If it’s an eCommerce website, do you need to link to a stock management system and an array of payment gateways? All of these add time to your project schedule.
It’s essential to consider these factors during the initial planning stages of a web design project. Estimating the scope of work accurately helps in setting realistic timelines and managing expectations. As the complexity and scope of the project increase, it becomes even more important to allocate sufficient time for each stage of development.
Project managers and web development teams need to closely collaborate and communicate with clients to ensure that the project scope is well-defined and agreed upon. Regular progress updates and feedback sessions allow for adjustments and refinements throughout the project’s lifecycle.
A well-defined project scope will also help more accurately estimate the cost of a website.
The CMS you choose
The choice of Content Management System (CMS) can significantly impact website development timing. Familiarity with the CMS, customization options, built-in functionalities, available themes and templates, third-party integrations, user interface, and security features all influence the speed and efficiency of development.
Selecting the right CMS that aligns with project requirements and the expertise of the development team can expedite the process, resulting in a well-functioning website within the desired timeframe.
At LWDA, we tend to focus on two options: WordPress or fully bespoke.
Using WordPress for quick website creation
Using WordPress can help reduce website project timings due to its user-friendly interface, a vast library of themes and templates, extensive plugin ecosystem, community support, seamless content management, scalability, rapid prototyping, and integration capabilities with external services.
Leveraging these advantages can expedite the development process and deliver a successful website within the desired timeframe. Skilled WordPress developers are essential for maximizing the benefits of the platform.
We never use off-the-shelf templates, preferring to design & build our bespoke for the client’s exact needs. The same is often said for plugins, for which we only use the most reputable tools and always test thoroughly before deployment.
Is a bespoke CMS an option?
Bespoke web development, including a bespoke CMS, is a great option for businesses requiring unique functionalities and system integrations.
Our sister agency, Devstars, specialises in creating websites and web apps for companies that need to deliver complex solutions with friendly front-end interfaces. Be it building queue-time management systems for Heathrow Airport or AI testing databases for the MoD, it’s these types of projects that usually require a bespoke CMS.
While it may take longer to build due to the level of customisation and the time required for testing, a custom CMS provides full ownership, scalability, independence, and a personalised user experience for both front-end users and admins alike.
Desired features and functionality
The desired features and functionality of a website project can significantly impact the development timing. Complex features, integration with external services, customisations, e-commerce functionalities and content management capabilities can extend the project timeline.
For example, if you wish to sell event tickets on your website, it’s easier to link to an external service such as Eventbrite than it is to have a bespoke events ticketing system built for your own website.
Prioritising features, effective research & planning, and open communication between the client and the web agency are crucial for ensuring the successful and timely delivery of any website project.
Content preparation, creation and delivery
Content preparation, creation and delivery can significantly impact website delivery times. It’s a time-consuming process that can involve coordination with content creators, alignment with marketing campaigns, multiple revisions, and SEO optimisation.
Let’s look at the types of content that you may want to feature on your website and how they can impact website delivery.
Copywriting
Copywriting is a service that may be required for every page of your website. From the home page to every single article, the text on your website needs to be presented in the right tone of voice to resonate with your target users.
Photography
Essentially you have two choices when it comes to adding photography to your website. You can use stock photo libraries or have original images shot specifically for your exact requirements. Having original images shot for your website results in a unique look, but can be expensive and time-consuming. Stock photo libraries are often cheaper and quicker to use but the results often lack personality.
Illustrations
Aside from photography, other types of imagery, including illustrations can take a long time to conceive and create. Illustrators need to be briefed accurately in order to deliver an illustration style that is most appropriate for the brand, with the number of illustrations required taking more time to produce.
Video
With social platforms prioritising video over still images, it’s safe to say that we are now living in a world where video content is king. Website visitors hate scrolling through tonnes of text on a website, so why force them to do so when you can say it all in a video instead? The problem is that videos take time to storyboard, script, shoot and edit. And who’s going to be your star? One of your team? All these factors need to be taken into account when considering the use of video content.
In conclusion, starting early, setting realistic deadlines, fostering collaboration and maintaining continuous communication are essential strategies to mitigate delays.
Feedback and revision process
The feedback and revision process can delay a website launch due to the miscommunication of expectations, complex changes & scope creep, delayed responses, too many stakeholders, and prolonged testing.
Scope creep
A well-defined project scope that is shared & signed off should help avoid scope creep. If out-of-scope changes are required during the later stages of the project, then these can be quoted for and factored into the timeline appropriately.
Too many stakeholders
Likewise, making sure that there is only one point of contact between the client and the agency is essential for clear communication. As the old saying goes, ‘too many cooks spoil the broth’ and the same goes for website creation. So, even if there are a number of stakeholders involved, their questions and requests should ideally be filtered via one point of contact on the client side.
Review stages & testing
Lastly, all parties involved need to be available for the testing phase of any website launch. It is crucial that enough time is allowed to test how the website works from a user perspective and also for admins.
The same can be said for progress reviews at any stage of the project, so if someone is going to be away, or fall ill, make sure that there is someone available to take their place, or request that more time be allowed.
To manage the impact of these factors, clear communication, defined revision limits, feedback scheduling and transparent expectations are essential.
The quality of your web developer and development process management
The quality of a web development agency and its processes can significantly improve website delivery times. Skilled expertise, efficient project management, clear communication, standardised development practices, rigorous testing and problem-solving capabilities contribute significantly to streamlined development and timely project completion.
Professional web agencies have more availability, manpower, and resources than freelancers, allowing them to provide your website with the attention it deserves. Their larger team size, scalability, division of labour, project management expertise, support services and quality assurance processes contribute to a more efficient and high-quality website development process.
So, how Long Does it Take To Build a Website?
We’ve covered a lot of factors in this article. From the size & complexity of the website you want to build and the content that it needs to present, to the process of managing the project from inception through to completion and the feedback stages throughout, there’s no one-size-fits-all approach.
We deal with a vast array of clients across multiple sectors, but we do see patterns emerging when we quote for the cost and delivery of a website. Let’s look at a few examples below.
Average Time Frames for Web Design Projects
Small Business Website
At LWDA we are used to helping entrepreneurs and small businesses launch online with their first website. We tend to find that budgets are rather restricted during the early months & years of a news business’s existence, and so we have developed a range of products to help.
The one-page website is a very popular choice in terms of cost, aesthetics and timing. This idea is to create a web page that consists of approximately 6 sections, each of which takes the user on a journey, from discovery to enquiry.
This approach enables us to deliver a website within approximately six weeks, including design & development.
Beyond that, we can add news blogs and service pages, increasing the SEO effectiveness of the website and allowing the business owner to deliver more detail about their offerings. As the scope of the website increases, we tend to see timelines increase towards the 10-12 week mark.
e-Commerce Website
We offer three different e-commerce website solutions to suit different requirements and budgets. These are Shopify, Shopify Plus, and WordPress with the ever-popular WooCommerce plugin installed & configured.
Our basic Shopify service revolves around our time being used more for consultancy rather than design. We steer the client through the minefield of choosing a suitable Shopify template and then assist with the set-up and build of the store. Again, depending on the size of the store, the time from enquiry to delivery is usually around two months, but this relies heavily on the client having their content organised and ready to add to the website. This includes product photographs, prices and descriptions.
If the client also requires a logo, we offer branding services which can add anything from 3-8 weeks to a project’s timeline.
Both Shopify Plus and WordPress with WooCommerce are our choices for when the client needs a bespoke design and some tricky integrations. Shopify Plus is great for those who already have a Shopify store but need to upgrade and wish to use the tools that they are already familiar with. WooCommerce is great for those who are more familiar with the WordPress CMS and wish to have more control over SEO and site speed.
Timelines for Shopify Plus and WooCommerce websites begin at around the three-month mark and can increase towards six months if the store is particularly big with multiple levels of product navigation and complex integrations.
Corporate B2B Website
Corporate B2B website requirements tend to start where the small business website end, with sections required for additional content such as:
- About Us: Might include team bios, missions statement, etc
- Services: In-depth content with sub-navigation for multiple service offerings
- Multi-location Support: Contact pages for businesses with multiple locations. national and International.
- Client list & testimonials
Timelines for these enterprise-level websites usually start at three months and can increase to between four & six months depending on the final requirements, such as CRM integrations and event tracking in GA4/GTM.
Custom Web Application
Our sister agency, Devstars, are expert at building custom web apps. These projects are usually commissioned by companies with ideas that will disrupt a particular market sector and require multiple rounds of R&D before the final product is launched.
Each stage of R&D which includes web design & development can last between three & six months, with the complete project timeline stretching across multiple years.
Good examples of this are Dash Rides and Sort Your Future, each of which progressed through multiple rounds of product and service revisions in order to fine-tune their final platform.
Strategies to Speed up Web Design Projects
If you’re not careful, project timelines can easily run away from you, so here are some tips to stay on track and speed up your web design project timing:
- Planning and preparation: From drafting a detailed brief to collating and organising the content for your website, if you’re on top of these items, you’re web design project should run smoothly from start to finish.
- Efficient communication and collaboration: Designate one of your team to be the main liaison between your business and your web agency but make sure that another member of your team is always aware of what is happening and when it needs to happen, just in case the primary contact is unavailable.
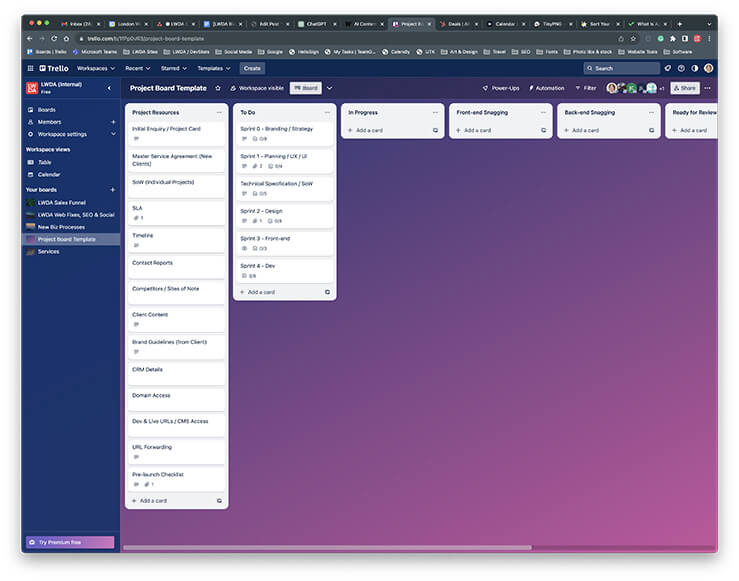
- Agile development methodology: Designing & developing a website using the agile method of cross-functional collaboration and continuous improvement is a way to ensure that the pace of any project is kept snappy. Projects are divided into small phases, guiding teams through cycles of planning, execution, and evaluation. This iterative approach enables teams to identify problems and create solutions faster, avoiding issues towards the end of the project timeline that would otherwise cause delays.
- Use of website templates and pre-designed layouts: Although we tend to design & build bespoke website solutions for all of our clients, we are developing a WordPress template solution that will help reduce costs and timelines for smaller businesses.
- Outsourcing to a professional web design agency: It’s tempting to use a freelancer on your web design project, mainly from a cost point of view. But relying completely on one person to manage all of your design & development tasks, as well as research, project management and service integrations can be a big mistake. If your freelancer falls ill, what happens to your timeline? With a dedicated web design agency, there is always someone available to help bridge these gaps.
Closing thoughts
Good website project management is crucial for the timely launch of any website. Both the client and web agency are responsible for hitting milestones throughout the course of a project’s development, with each of these milestones being agreed upon prior to the beginning of the project, along with roles and responsibilities.
A well-defined brief and realistic budget expectations will help an agency identify the right website solution for your needs, and from this, an appropriate project timeline can be created.
Throughout the course of the project, clear and regular communication is needed to identify potential issues, provide essential information and approval at crucial review stages.
And lastly, allowing enough time to create and collate content for your website should not be underestimated. Whether it’s sourcing stock imagery or having a video shot for your brand, these things take time to research, plan, brief and produce.
Web Design Project Timing: FAQs
It’s a common misconception that a website can be designed and built within a matter of only a few weeks. Although there are template solutions out there that allow for that level of rapid production, professional web agencies rarely use such platforms, preferring to design & build websites bespoke to the client’s exact needs.
There are multiple reasons for this, including but not limited to:
- Improved security
- Improved site speed
- Greater control over integrations
- Greater scope of design solutions
If you are in need of a website quickly, then we suggest that you investigate one of the many self-build options. But if you wish to prioritise quality over speed, then a professional web design agency should be employed for the task.
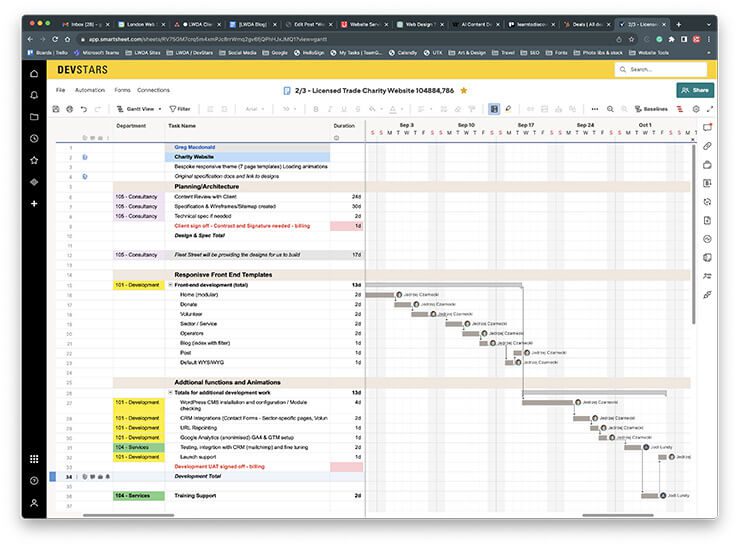
The role of the project timeline in web design is to identify the beginning and end of each key project stage. From initial discussion, through wireframing to design and then development, each stage of a web project needs careful planning.
Each stage requires regular reviews, both internally at the agency end and also by the client. Each stage must be approved by the client before the project can progress as planned.
Without these milestones being agreed and handled correctly, a project can easily fall behind schedule.
We advise that you first identify your preferred launch date and work backwards from there, allocating time to each key task and stage of the project.
Consider allowing time for the following tasks and stages:
- Brief writing: Your web agency will require a thorough brief in order to be able to quote accurately and access if the launch date is achievable.
- Regular catch-up meetings: You will need to allow time for regular review stages to track the progress of the project.
- Wireframing: An essential stage that happens prior to the design exploration. Wireframing allows the client and agency to explore the structure of the website before committing to a visual solution.
- Design: All design is subjective and takes time to get right. You may require at least 2 rounds of review before the final aesthetic is agreed upon. Also, if you have one, providing a brand guideline document to your web agency will help guide the design process and speed up the timeline.
- Development: Similarly to design, the development stage will likely require two rounds of review to make sure that the website is functioning as required for both users and admins. This should include the testing of any system integrations, such as mailing lists, CRM platforms and product purchases via eCommerce systems.
- Content Inputting: Adding content to your website takes time. You may need to use the services of a copywriter, purchase stock photography or have a video created. Never underestimate the time it takes to collate the content for your website and then input it all via the CMS.
Hiring a Web Design Agency in London
LWDA is a web design agency based in London. We specialise in web design & development but also offer other complimentary digital services such as SEO and content production.
We have a full complement of designers, developers, UX & UI specialists, and of course, project managers, who are there to help keep your website project running smoothly and on time.
So, if you’re in need of a new website and want to know that it’s going to be delivered on time, drop us s line and we’ll discuss your requirements.
This article is an update to our previous post How long does it take to build a website?
You can also click here to discover what factors impact the cost of a website.